طراحی اپلیکیشن موبایل یا طراحی سایت ریسپانسیو؟ کدامیک بهتر است؟
در حال حاضر حدود 4 میلیارد نفر از تلفن های هوشمند استفاده می کنند و تخمین زده می شود که این تعداد تا سال 2023 به 4.3 میلیارد خواهد رسید. طراحی سایت به تنهایی و بدون طراحی اپلیکیشن موبایل این روزها کارایی چندانی ندارد. مهم نیست که چه نوع سایتی را می سازید – وبلاگ، […]

در حال حاضر حدود 4 میلیارد نفر از تلفن های هوشمند استفاده می کنند و تخمین زده می شود که این تعداد تا سال 2023 به 4.3 میلیارد خواهد رسید. طراحی سایت به تنهایی و بدون طراحی اپلیکیشن موبایل این روزها کارایی چندانی ندارد. مهم نیست که چه نوع سایتی را می سازید – وبلاگ، پورتال خبری، فروشگاه آنلاین یا وب سایت آموزش الکترونیکی – همه باید در دستگاه های تلفن همراه نیز خوب به نظر برسند.
 دو گزینه محبوب وجود دارد: طراحی اپلیکیشن موبایل (iOS و Android) یا ایجاد یک وب سایت واکنشگرا. با این حال توسعه اپلیکیشن یک سرویس زمان بر و هزینه بر است. به همین دلیل اگر بودجه زیادی ندارید، طراحی وب ریسپانسیو ممکن است راه حل بهتری برای شما باشد.
دو گزینه محبوب وجود دارد: طراحی اپلیکیشن موبایل (iOS و Android) یا ایجاد یک وب سایت واکنشگرا. با این حال توسعه اپلیکیشن یک سرویس زمان بر و هزینه بر است. به همین دلیل اگر بودجه زیادی ندارید، طراحی وب ریسپانسیو ممکن است راه حل بهتری برای شما باشد.
طراحی وب ریسپانسیو چیست؟
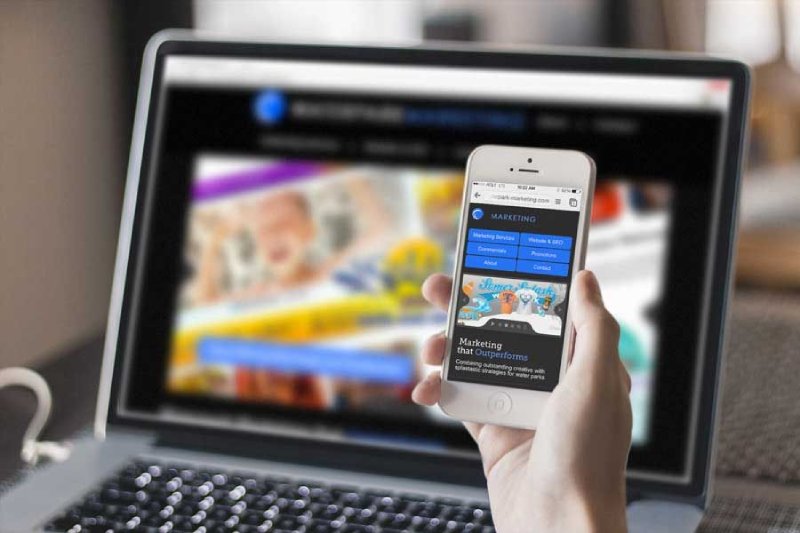
همه می دانند که اپلیکیشن موبایل چیست، اما اغلب اطلاعات چندانی در مورد وب سایت واکنش گرا ندارند. وب سایت های ریسپانسیو و واکنش گرا طراحی خود را با صفحه نمایش دستگاه شما تطبیق می دهند. مهم نیست که اندازه صفحه نمایش دستگاه مورد نظر چقدر باشد. این به صفحه وب اجازه میدهد تا ارتفاع و عرض خود را تغییر دهد و به دلیل طرح بندی «سیال» و شبکه «سیال» در هر صفحهای به درستی نشان داده شود.
تفاوت بین طراحی واکنشگرا و تطبیقی چیست؟
طراحی ریسپانسیو اغلب با طراحی وب تطبیقی اشتباه گرفته می شود. هر دو طراحی وب تطبیقی و واکنش گرا یک مشکل را حل می کنند و هر دو باعث می شوند که محتوای شما در دستگاه های مختلف به خوبی به نظر برسد. اما آنها این کار را به روش های مختلف انجام می دهند.
طراحی وب واکنشگرا محتوا را بر اساس فضای موجود مرورگر نشان می دهد: یک وب سایت برای همه دستگاه ها.
طراحی تطبیقی دارای چندین اندازه طرح ثابت است:
- 4 تا 6 برای گوشی های هوشمند
- 7 تا 11 برای تبلت ها
- 12 و بیشتر برای دسکتاپ
وقتی وب سایتها فضای موجود را تشخیص میدهند، مناسبترین طرحبندی را برای صفحه انتخاب میکنند و به کاربر نشان میدهند.
 طراحی سایت ریسپانسیو در مقابل اپلیکیشن موبایل
طراحی سایت ریسپانسیو در مقابل اپلیکیشن موبایل
زمانی هایی که به یک اپلیکیشن موبایل نیاز دارید:
-
شما از عملکرد بومی استفاده می کنید
اینستاگرام را در نظر بگیرید که نسخه وب دارد، اما مخاطبان آن از دستگاه های تلفن همراه استفاده می کنند. این بدین دلیل است که اینستاگرام از دوربین تلفن، صدا و موقعیت جغرافیایی استفاده می کند.
اگر محصول شما نیاز به دسترسی به عملکرد اصلی دستگاه (دوربین، GPS، میکروفون، NFC، Face ID) دارد، باید یک برنامه ایجاد کنید نه یک وب سایت ریسپانسیو.
-
شما نیاز به دسترسی 24 ساعته دارید
شما نمی توانید از یک وب سایت بدون اتصال به اینترنت استفاده کنید اما می توانید از یک برنامه تلفن همراه استفاده کنید. مانند زمانی که پیامها را در واتساپ دوباره بررسی میکنید یا به آهنگهای ذخیرهشده در Spotify گوش میدهید.
اگر آفلاین باشید نمیتوانید به یک وبسایت دسترسی پیدا کنید، اما اکثر ویژگیهای برنامه حتی اگر اتصال اینترنت وجود نداشته باشد به کار خود ادامه میدهند. Apple Music (و همچنین سایر برنامه های پخش موسیقی) به کاربران خود اجازه می دهد تا آهنگ ها را برای گوش دادن آفلاین دانلود کنند.
-
برای اجرای سریع به آن نیاز دارید
اپلیکیشن های موبایل سریعتر کار می کنند. کدنویسی موبایل اگر خوب نوشته شده باشد همیشه بهتر از یک کدنویسی وب سایت واکنش گرا عمل می کند.
این بدین دلیل است که برنامههای تلفن همراه میتوانند دادهها را در سیستم فایل دستگاهها ذخیره کنند و برای انجام ابتداییترین عملکردها به یک پردازنده پیوند دهنده (مرورگر وب شما) متکی نیستند.
زمان هایی که به یک وب سایت ریسپانسیو نیاز دارید:
-
وقتی محتوای خاصی دارید
وب سایت های واکنش گرا زمانی مناسب تر هستند که بین مشاهده و استفاده از وب سایت در دستگاه تلفن همراه یا رایانه شخصی تفاوتی وجود نداشته باشد. در نظر گرفتن روندهای مختلف طراحی UX در وب سایت شما بسیار مهم است.
وبسایتهای خبری، وبلاگها و وبسایتهایی مشابه نیازی به طراحی اپلیکیشن موبایل ندارند و افراد قبلاً از این محصول استفاده میکنند.
برای سرویس های ایمیل هم همینطور. البته، جیمیل و یاهو مخاطبان موبایلی نیز دارند، اما همه اینها به اندازه مخاطب و هدف نهایی شما بستگی دارد.
علاوه بر این، محتوای وب سایت قابل اشتراکگذاریتر است و شما فقط باید یک URL به وبسایت ارسال کنید، نه اینکه از او بخواهید یک برنامه را دانلود و نصب کند.
-
وقتی بودجه محدودی دارید
طراحی اپلیکیشن موبایل نسبت به طراحی سایت اغلب به هزینه بیشتری نیاز دارد. شما به احتمال زیاد می خواهید دو پلتفرم iOS و Android را پوشش دهید، بنابراین باید حداقل برای دو توسعه دهنده هزینه کنید. در حالی که می توان به وب سایت های واکنش گرا از هر مرورگری دسترسی داشت، اما به طور یکسان در سیستم عامل ها و دستگاه های مختلف کار می کنند.
اگر همچنان به برنامه نیاز دارید اما پول زیادی ندارید، میتوانید فناوریهای چند پلتفرمی مانند Flutter یا React Native را امتحان کنید. آنها اجازه می دهند از یک پایگاه کد برای دو برنامه استفاده کنند و هزینه توسعه را کاهش دهند.
-
هنگامی که زمان و منابع محدودی دارید
جذب کاربران جدید روی موبایل سخت است و آنها باید دلیلی برای نصب برنامه شما داشته باشند و پس از اولین راه اندازی آن را رها نکنید (این کاری است که 21٪ از کاربران برنامه انجام می دهند).
برای شما این به معنای صرف هزینه بیشتر برای خدمات بازاریابی و تبلیغات به منظور دریافت دانلود بیشتر است.
 با یک وب سایت واکنش گرا، نیازی به نصب چیزی روی دستگاه شما نیست. فقط آدرس وب سایت خود را در قسمت آدرس مرورگر تایپ کنید، می توانید به آن دسترسی داشته باشید. محتوای وب سایت در گوگل یا یاهو ظاهر می شود و مردم آن را در نتایج جستجو می بینند. وب سایت به محض آماده شدن نام دامنه و میزبانی وب قابل مشاهده خواهد بود و لازم نیست توسعه دهندگان برای دریافت تاییدیه در اپ استور و گوگل پلی مانند اپلیکیشن های موبایل، چند روز صبر کنند.
با یک وب سایت واکنش گرا، نیازی به نصب چیزی روی دستگاه شما نیست. فقط آدرس وب سایت خود را در قسمت آدرس مرورگر تایپ کنید، می توانید به آن دسترسی داشته باشید. محتوای وب سایت در گوگل یا یاهو ظاهر می شود و مردم آن را در نتایج جستجو می بینند. وب سایت به محض آماده شدن نام دامنه و میزبانی وب قابل مشاهده خواهد بود و لازم نیست توسعه دهندگان برای دریافت تاییدیه در اپ استور و گوگل پلی مانند اپلیکیشن های موبایل، چند روز صبر کنند.
در نهایت کدام یک را انتخاب کنیم: اپلیکیشن موبایل یا وب سایت ریسپانسیو؟
در حالت ایده آل، هر دو. حتی اگر وب سایت شما از قبل واکنش گرا باشد، به مرور زمان ممکن است نیاز به ایجاد یک اپلیکیشن موبایل داشته باشید.
اینستاگرام از یک وب سایت واکنش گرا و یک برنامه کاربردی استفاده می کند و به کاربران خود امکان انتخاب نحوه دسترسی به محتوا را می دهد. با این حال شما نمی توانید عکس ها را در وب سایت اینستاگرام آپلود کنید و فقط می توانید آنها را مشاهده کنید. برخی از ویژگی های برنامه به دلایل فنی در وب سایت ها در دسترس نیستند و برای دسترسی کامل باید اپلیکیشن آن را دانلود کنید.
اگر مخاطبان هدف شما از رایانه های شخصی یا لپ تاپ استفاده می کنند، به سراغ طراحی وب سایت واکنش گرا بروید. اگر مخاطبان شما زمان بیشتری را صرف گوشیهای هوشمند یا تبلت میکنند، اپلیکیشنهای بومی بسازید. برای این کار یاد بگیرید که چگونه یک رابط کاربری و طراحی UX بهتر برنامه ایجاد کنید.
اگر کاربران 50-50 تقسیم شوند، چه باید کرد؟ بررسی کنید که آن ها به کدام سو خواهند رفت، بودجه خود را ارزیابی کنید و همچنین ارزیابی کنید که کسب و کار شما در سه سال آینده به کجا خواهد رسید.
.
.








ارسال دیدگاه
مجموع دیدگاهها : 0در انتظار بررسی : 0انتشار یافته : ۰